워드프레스 사이트에 WPCode 플러그인을 사용하여 구글 태그 관리자(Google Tag Manager) 코드를 삽입하는 방법을 설명합니다.
❏ 방법 1: WPCode의 기본 Header & Footer 기능 이용하기
- WPCode 플러그인 설치하기
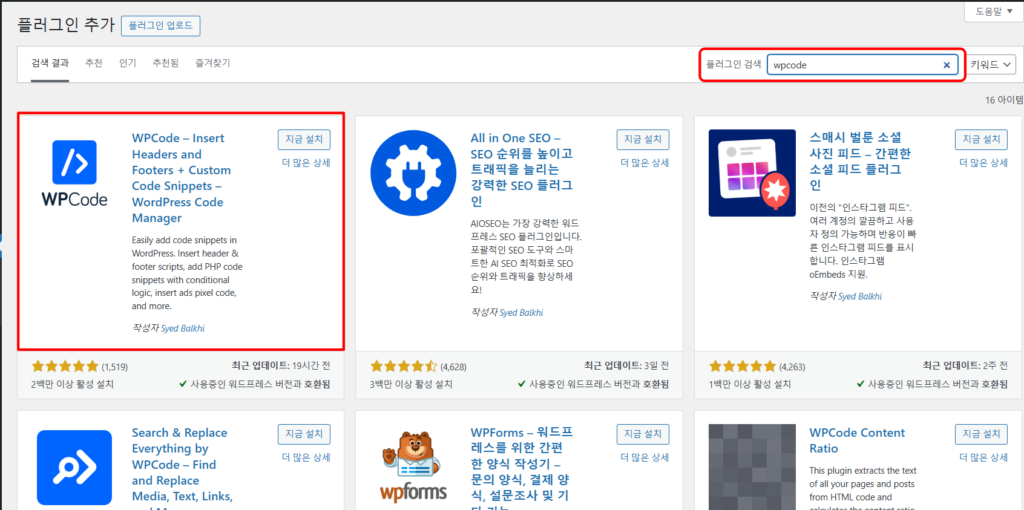
- 워드프레스 관리자 화면에서 [플러그인 -> 새로 추가]를 클릭합니다.
- 검색창에 ‘WPCode’를 입력한 뒤 검색 결과에서 ‘WPCode – Insert Headers and Footers’ 플러그인을 설치하고 활성화합니다.

- 구글 태그 관리자 코드 준비하기
- 구글 태그 관리자(GTM)에 로그인합니다.
- GTM 작업 공간에서 화면 상단의 GTM ID(예: GTM-XXXXXX)를 클릭합니다.
- GTM 설치 코드 팝업 창이 열리면, 상단(header)에 삽입할 코드와 하단(body)에 삽입할 코드를 복사해둡니다.
- WPCode에 GTM 코드 삽입하기
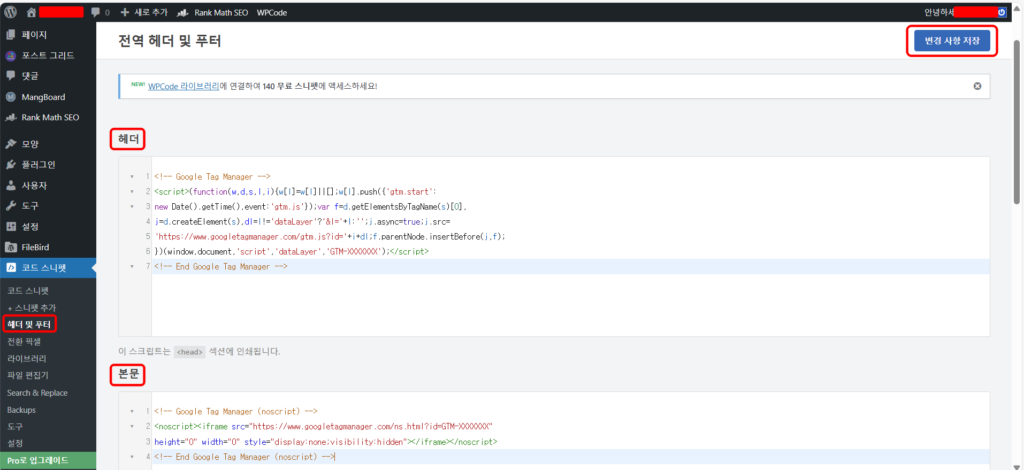
- 워드프레스 관리자 화면에서 [코드 스니펫 -> Header & Footer] 메뉴로 이동합니다.
- Header 섹션에 GTM에서 제공한 상단(header) 삽입 코드를 붙여넣습니다.
- Body 섹션에 GTM에서 제공한 하단(body 시작 부분) 삽입 코드를 붙여넣습니다.

- 코드 저장 및 적용하기
- 코드를 정확히 삽입했는지 다시 한번 확인합니다.
- 화면 상단의 [변경 사항 저장] 버튼을 클릭하여 저장합니다.
❏ 방법 2: WPCode의 사용자 정의 코드 스니펫 기능 이용하기
- 새로운 코드 스니펫 추가
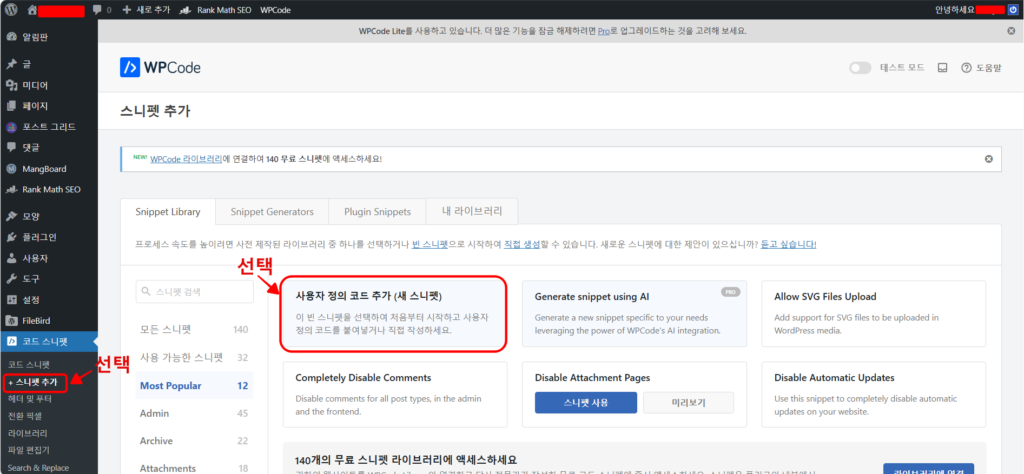
- 워드프레스 관리자 화면에서 [코드 스니펫 -> +스니펫 추가]를 클릭합니다.
- [사용자 정의 코드 추가(새 스니펫)]를 선택합니다.
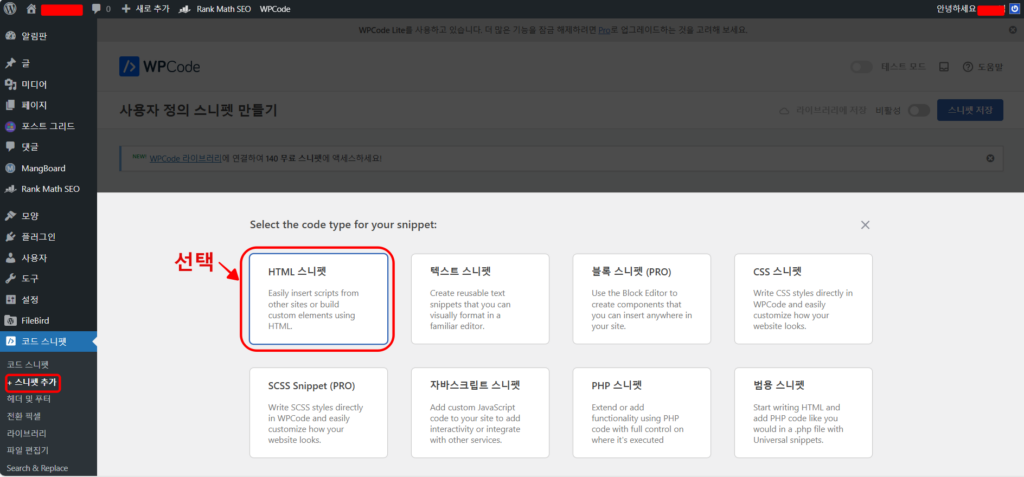
- 스니펫 코드 선택 화면에서 [HTML 스니펫]을 선택합니다.


- 사용자 정의 코드 삽입
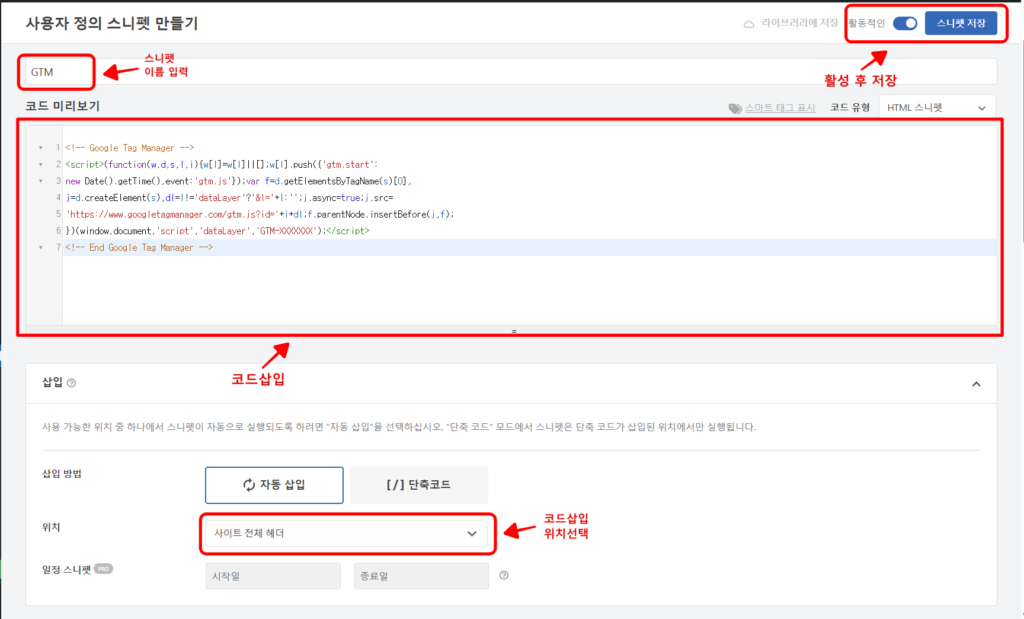
- 스니펫 제목을 ‘구글 태그 관리자(GTM)’ 등으로 입력합니다.
- 코드 영역에 GTM의 Header 삽입 코드를 붙여넣고, 위치 옵션을 ‘헤더’로 선택합니다.
- 스니펫 화면 오른쪽의 [스니펫 활성화] 토글을 활성화한 후 [변경 사항 저장] 버튼을 클릭합니다.
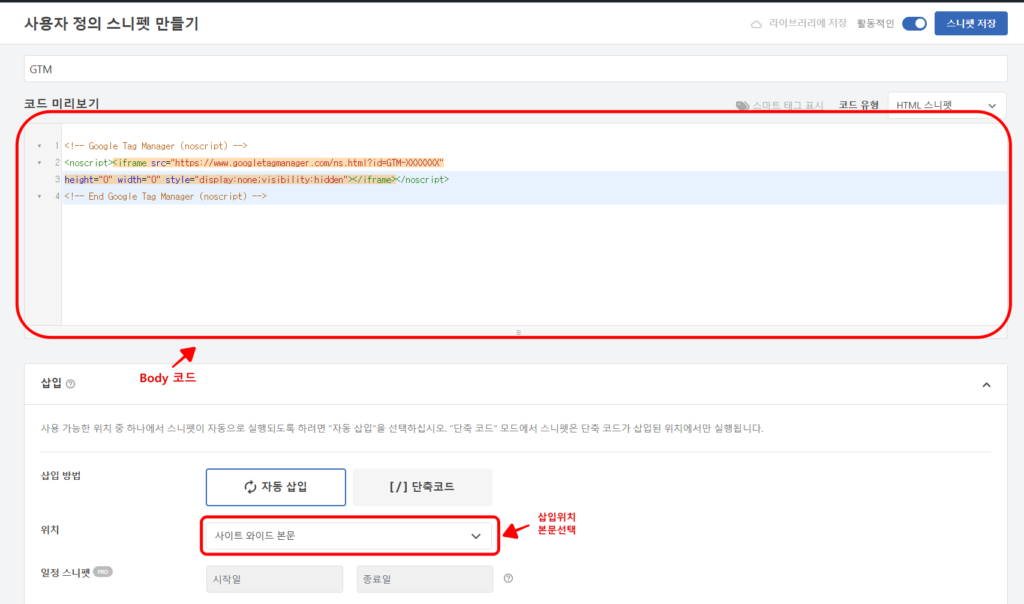
- 동일한 방법으로 GTM의 Body 삽입 코드를 추가로 붙여넣고, 이 부분은 ‘본문(Body)’을 선택합니다.


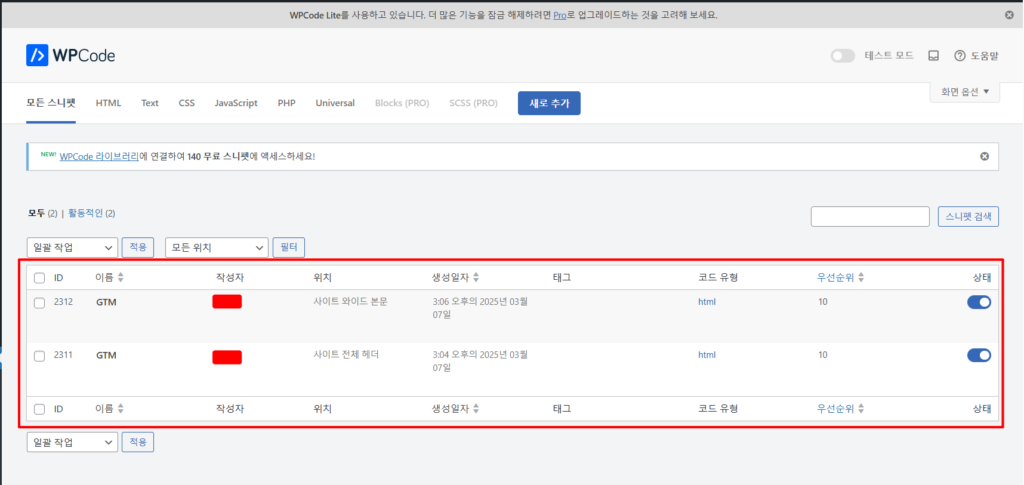
- 코드 스니펫 메뉴에서 현재 등록된 코드를 확인할 수 있습니다.

❏ 적용 상태 확인
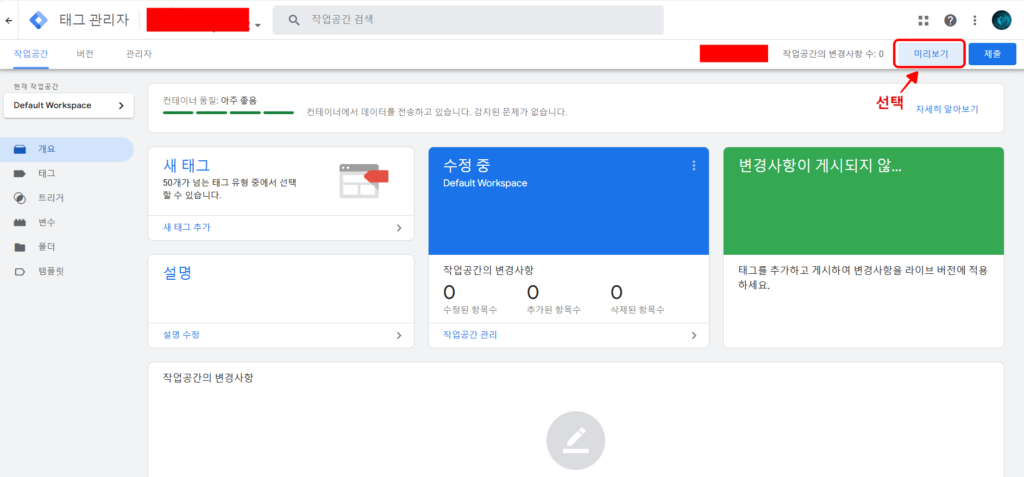
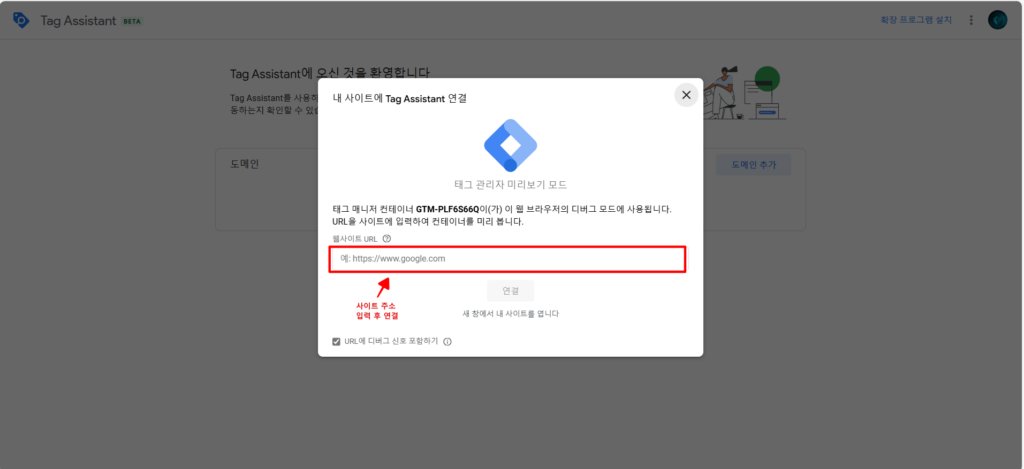
- GTM 작업 공간에서 [미리보기(Preview)] 모드를 활성화하여 코드가 제대로 적용되었는지 확인합니다.


▣ Tag Assistant 연결 테스트 진행 시 uBlock Origin과 같은 광고 차단 플러그인을 사용하는 경우, GTM 코드가 차단될 수 있으니 가급적 제거하고 진행하시길 추천합니다.
이제 워드프레스 사이트에 GTM이 정상적으로 설치되었습니다.
